참고자료 : MultimediaSystemBook_20230424, 박규식교수님 수업자료
Human Eye Characteristics : 인간 시각의 특성
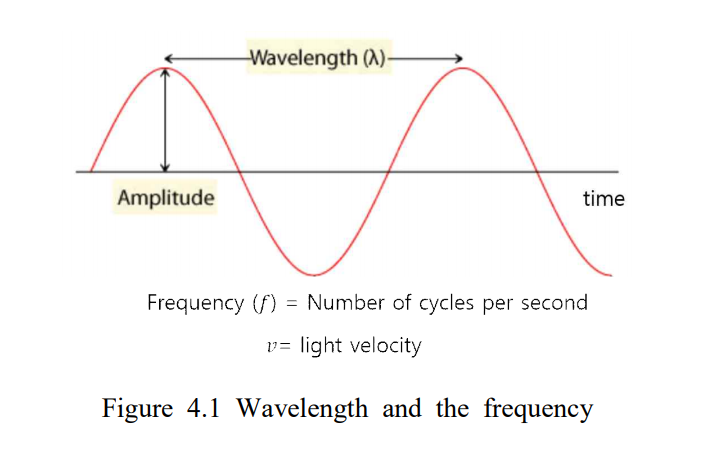
(1) 파장(wavelength) & 주파수(frequency)의 측면에서 빛과 색을 인식
- frequecny( f:주파수 ) : 초당 반복횟수
- wavelength( λ:파장 ) : 파동이 한번 진동하는데 걸리는 거리 → 색(color)을 결정
- amplitude( 진폭 ) : 파동중심으로부터 위아래 최대거리 → 밝기(brihgtness)를 결정
- velocity( v:속도 ) = wavelength(λ) * frequency(f)
wavelength(λ) = v / frequency(f) → 파장과 주파수는 역의 관계

(2) 빛의 스펙트럼에서 가시광선(visible light)은 380nm ~780nm의 파장
- 가시광선 이외의 UV(ultra violet : 자외선, 380nm이하) & IR(infrared red : 적외선, 780nm이상)
- 파장에 따라 7가지 색으로 구분 → R, G, B에 민감하고 이것의 혼합으로 인식(mix of RGB)

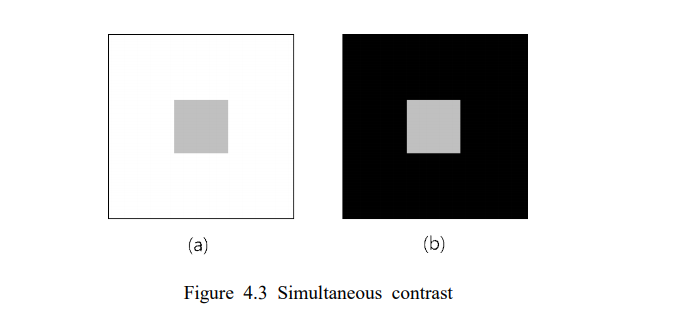
(3) 동시대조(Simultaneous contrast) : 빛의 강도(strength)보다 차이(difference)에 민감

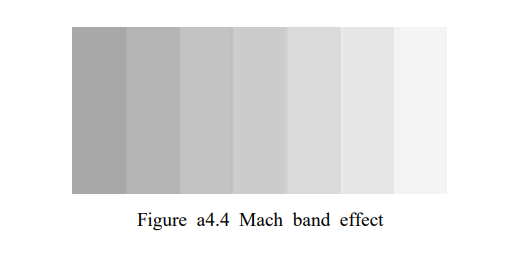
(4) 맥밴드 효과(Mach band effect) : 밝기가 점진적으로 변할때 경계선(changing edge, border line)에 민감하게 반응하여 주목하게 된다.

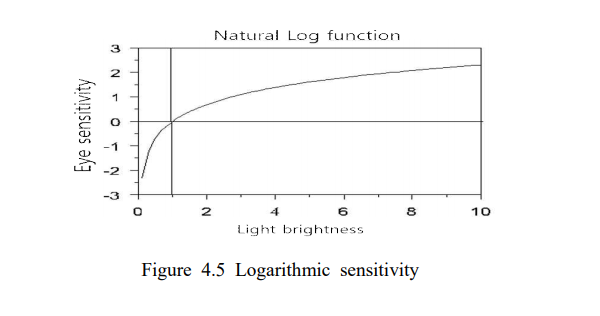
(5) Logarithmic sensitivity : 로그함수에 비례(proportional)하여 빛의 밝기인식
=> 밝기가 작은수준(small)일때 빛의 변화를 크게 감지 & 밝기가 큰수준(high)일때 빛의 변화를 적게 감지

(6) 2D공간상의 주파수분석(spatial frequency)으로 이미지를 인식( 2차원 픽셀단위 주파수 스펙트럼 개념으로 인식 )
- 경계부분(edge) : 상이한 픽셀값 = 높은주파수 요소( low frequency component ) ⇒ 빠르게 변화
- 배경부분(background) : 유사한 픽셀값 = 낮은주파수 요소( high frequency component ) ⇒ 천천히 변화
Computer graphic의 종류
2가지 종류 : Vector graphic and Raster graphic (Bitmap image)
- Vector graphic : 컴퓨터에 의해 만들어진 인공적인 그래픽 이미지 ( born in digital )
- Raster graphic ( Bitmap Image ) : 픽셀들의 배열로 표현된 사진 이미지 ( born in analog )
Vector Graphic & Bitmap Image 의 특성
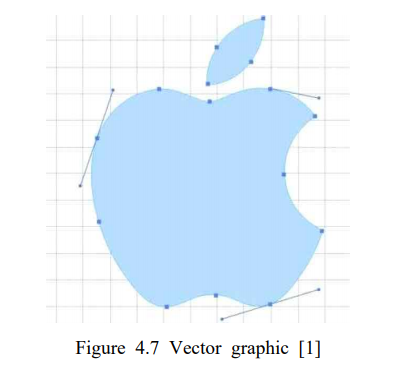
(1) Vector graphics의 특성
: 일련의 벡터 명령( 도형의 수식들 + 구성노드값들 )들이 저장된다.
- 기하학적 수식 : 그래픽 요소의 표현방식, 수학적 방정식(mathematical equations)으로 직선, 곡선, 다각형 등을 2D, 3D에 표현한다.
- 선, 도형을 구성하는 점(nodes)들이 수학적 벡터(좌표)(크기+방향)으로 구성된다.

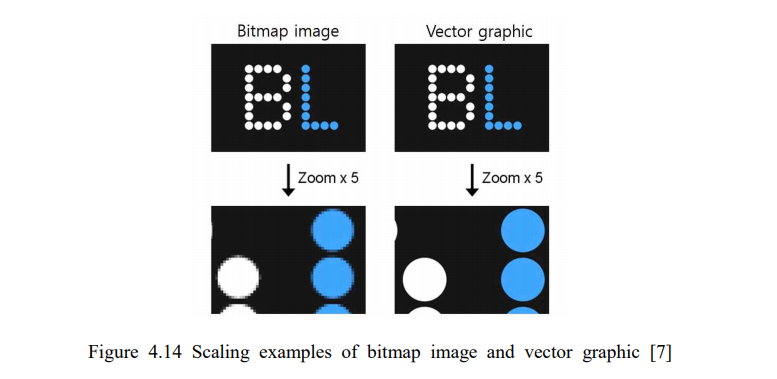
- 확장성(Scalability)이 좋다.
수식으로 표현되어 확대에도 화질저하 없다. ( 동일하게 수식값이 증가 )
이와달리 Bitmap 이미지는 픽셀로 구성되어 확대시 인터폴레이션(채우기 작업) 발생하여 불안정하다.

- application : 기업과 브랜드의 로고, 애니메이션 이미지, CAD(컴퓨터 디자인)에 사용
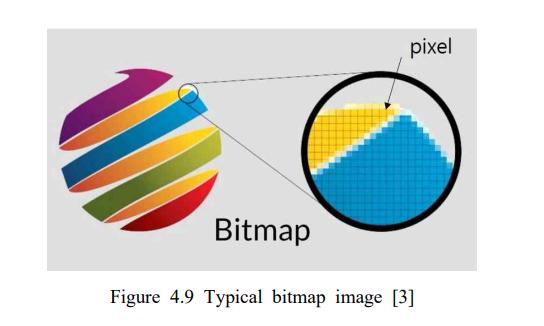
(2) Bitmap Image의 특성
: 이미지를 구성하는 픽셀의 비트값들을 저장된다. ( 비트단위의 map )
- 픽셀의 비트값 ⇒ 색상값 & R,G,B채널의 색상깊이의 조합으로 표현
픽셀에 할당되는 비트의 크기가 커짐 = 색상표현의 범위가 커짐 - 비트맵 이미지의 기본구성 : 픽셀(pixel), 색상(color), 해상도(resolution)
① pixel : 이미지의 가장작은 구성단위 → color, color depth의 정보를 가짐

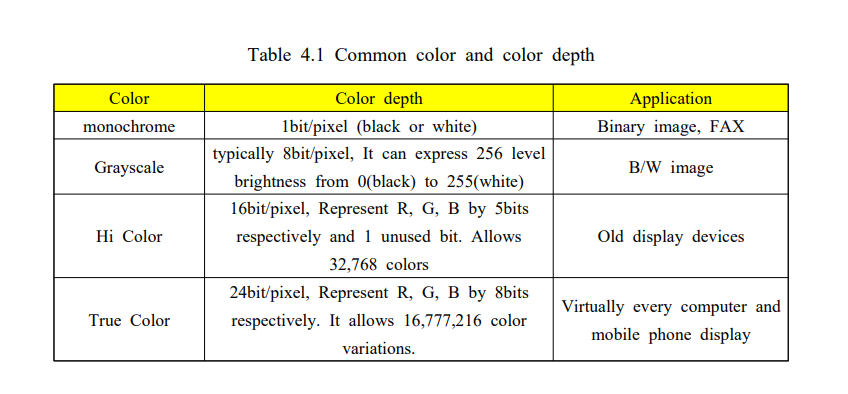
② Color depth : 픽셀에서 색상을 표현하는데 사용하는 비트수

monochrome : 1bit/pixel / binary image : 흑과 백중 하나로 표현
grayscale : 8bit/pixel / BW image(흑백사진) : 0~255의 밝기값으로 표현
Hi color : 16bit/pixel / 과거의 색상이미지 표현법 : R, G, B 각 5bit + unused 1bit, 32,768개의 색상(2의 15승)
True color : 24bit/pixel / 현대의 색상이미지 표현법 : R, G, B 각 8bit, 약 1600만개의 색상(2의 24승)
③ Resolution : 해상도, 장치가 한정된 픽셀수로 얼마나 연속적인 이미지를 ( 근사화하여 )표현하는가에 대한 측정 ⇒ 이미지 품질(quality)기준, 분야별로 그 의미가 상이함
[ Printer, Scanner( 이미지의 입출력기기 )에서의 resolution ]
- DPI(Dots per inch) : 가로세로의 평방미터당 출력하는 dot의 수( 픽셀의 밀도 = density of pixel )
기본적으로 600DPI( 수평(가로) 600dots X 수직(세로) 600dots ) 이용

[ Display device( 스마트폰, TV, 컴퓨터 )에서의 resolution ]
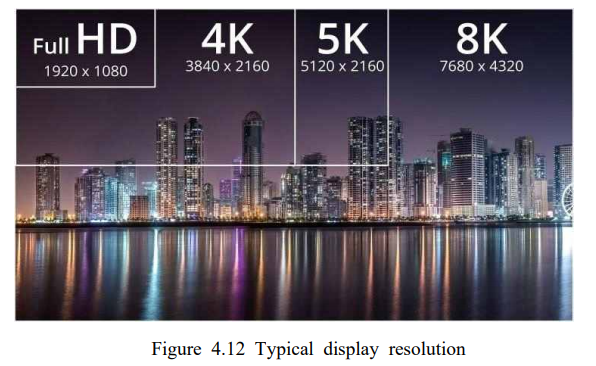
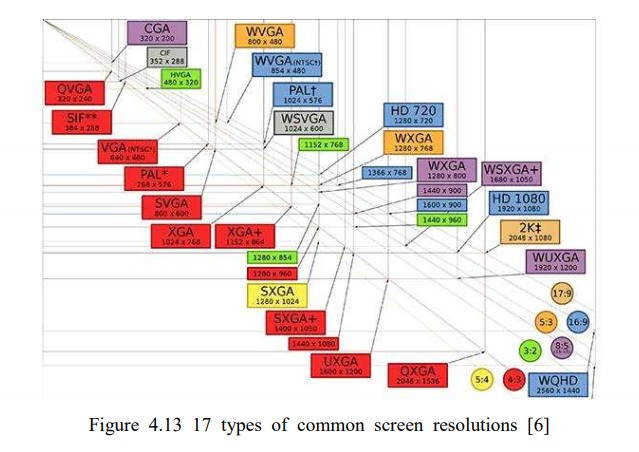
▶ (1) Display Resolution (화면 해상도) : 각 가로, 세로차원에서 표현될 수 있는 픽셀의 값들( 가로X세로 ) → 품질측정지표로 부족


- SD( 640X480 ) : 초기 디지털 TV
- HD( 1280 X 720 = 720p ) : HDTV
- FHD( 1920X1080 = 1080p ) : 현재 디지털TV, 상업용 컨텐츠(유튜브)
- QHD( 2560X1440 = 1440p ) : LCD모니터, 13인치 노트북 (HD 2배)
- UHD( 3840X2160 = 4K ) : UHDTV1, 4K UHDTV (HD 3배)
- Full UHD( 7680X4320 = 8K ) : UHDTV2, 8K UHDTV(HD 6배)
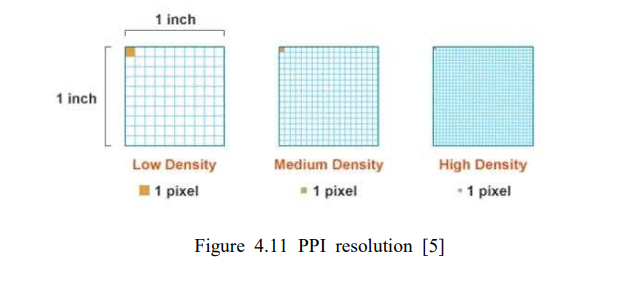
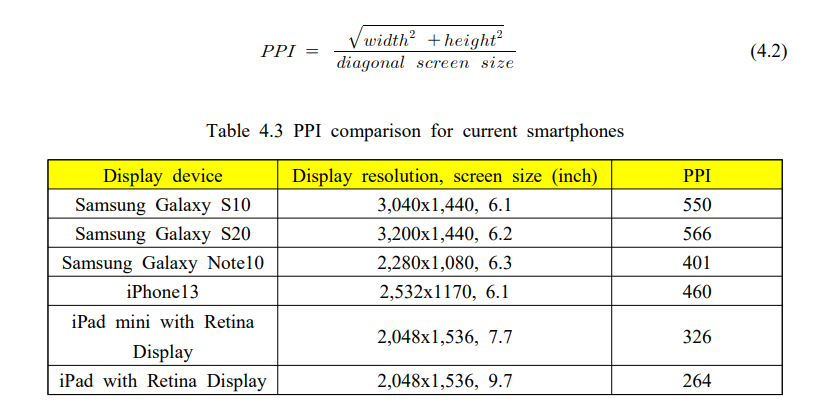
▶ (2) PPI(Pixels Per Inch) : 평방미터당(inch) 픽셀의 수→ 품질 측정지표로 적합( 보통 웹디자인에서 72PPI 사용 )

PPI = width와 height의 제곱합의 루트(대각선 픽셀수) / 대각선의 길이(screen size, inch) = 1인치당 픽셀수

[ Digital camera ( 카메라 )에서의 resolution ]
- 손실없이 표현가능한 최대파일크기(megapixels)
- 해상도의 증가 = 출력사이즈의 증가
Vector Graphic vs Bitmap Image의 비교
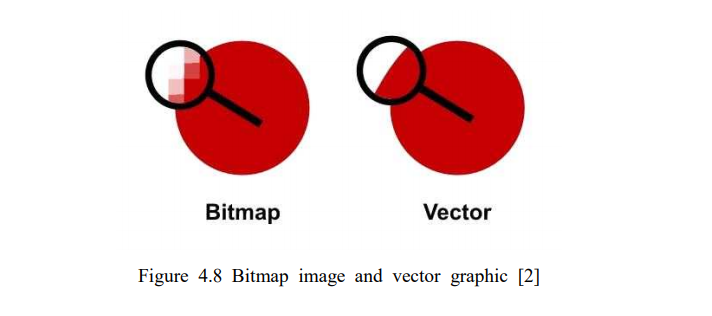
(1) Resolution dependency
- vector grapic : independant! / 수식벡터와 노드값으로 구성 → 확대시 화질저하 없음
- bitmap image : depandant! / 픽셀로 구성 → 확대시 interploation처리( 비어있는 픽셀을 임의적으로 채우기 )로 blurry, fuzzy 잡음 발생

(2) File size
: vector graphic( 벡터정보만 저장 )보다 bitmap image( 픽셀별 색상비트정보를 저장 )이 훨씬 큰 사이즈를 가진다.
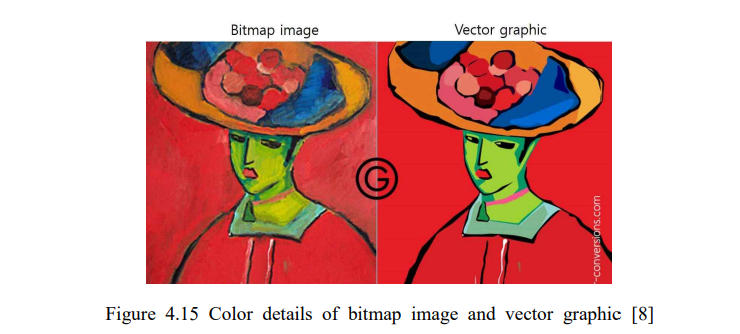
(3) Color detail
: bitmap이 점진적인(gradual) 색표현에 유리하다(명암표현) / vector는 애니메이션효과( less color data )

3D Graphic
2 step으로 진행된다 - Modelling and Rendering
[ 3D Modelling ]
: 3차원 구조(뼈대)를 만듬, 3차원 대상을 수학적으로 표현하는 과정이다. ( 3가지 접근법 )
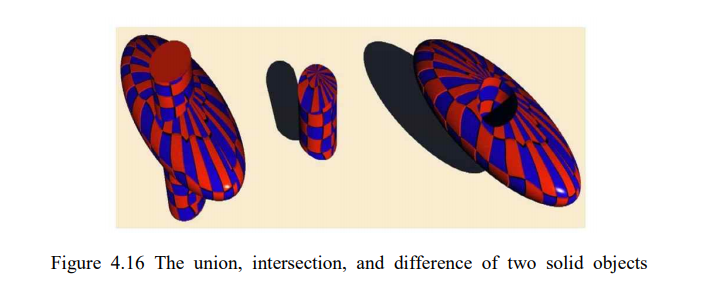
- Constructive solid geometry : 기본 기하학 구조( cube, cylinder, sphere.. )를 집합 연산( union, intersection, difference.. )하여 표현한다. CAD(Computer Aided Design)에서 주로 이용되는 방식

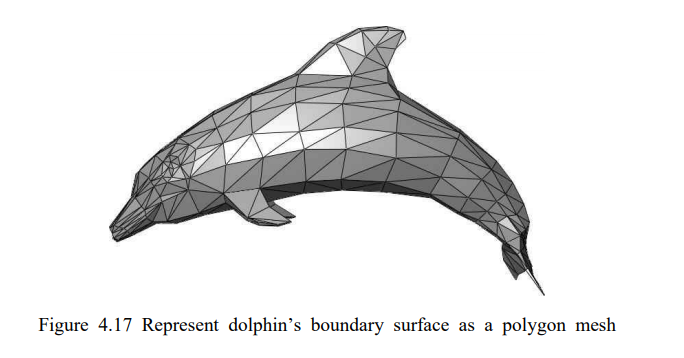
- (2) Free-form modelling : 개체의 표면을 다각형 그물망(polygon mesh)으로 표현

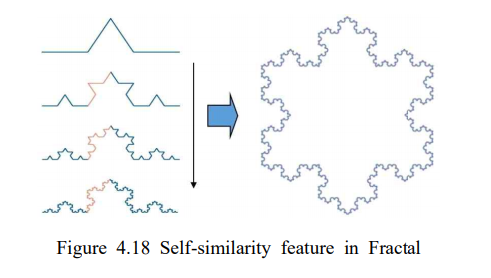
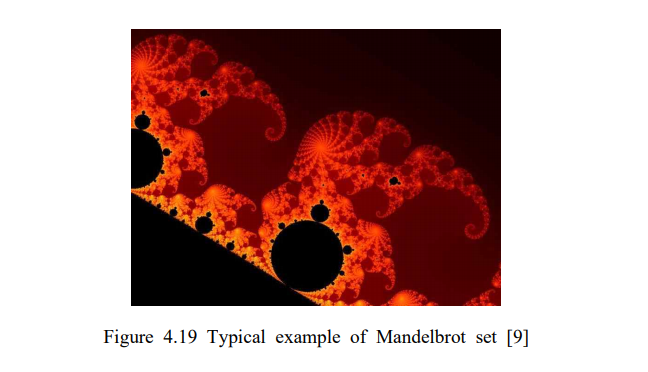
- (3) Procedural modelling : 알고리즘( Fractal, Metaball, Particle system )을 이용
- Fractal : 자기유사성(self-similarity feature)으로 재귀적으로 생성 → 모든 세부수준에서 동일한 구조를 가짐


[ 3D Rendering ]
: 색상, 질감, 명암으로 입체감 부여 → 3차원 이미지로 변환시킴, 알고리즘을 사용한다.
Shading surface algorithm : 광원 위치, 카메라 위치, 표면의 반사 특성 등을 고려하여 픽셀의 색상과 밝기를 결정
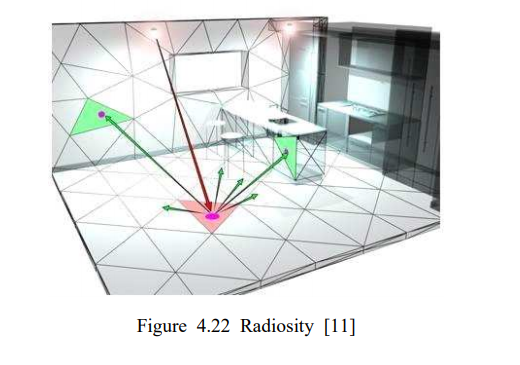
Ray casting - Ray tracing - Radiosity로 갈수록 복잡해진다.
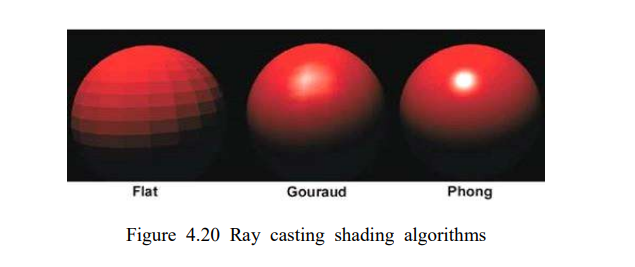
- Ray casting : 다각형 그물표면(mesh)단위로 색상부여, 복잡한 광선상호작용 고려하지 않음을 가정한다.
- Flat : 각 다각형 mesh내의 모든 픽셀에 같은 빛의 밝기부여 → 현실성 없음
- Gourad : 각 다각형 꼭지점 모서리에서 밝기를 계산하고 보간
- Phong method : 레스화된 다각형에서 법선벡터( surface normal : 특정 지점에서 수직인 벡터 )를 보간 → 더욱 자연스러움, 이에 따라 계산과정도 더욱 복잡해짐

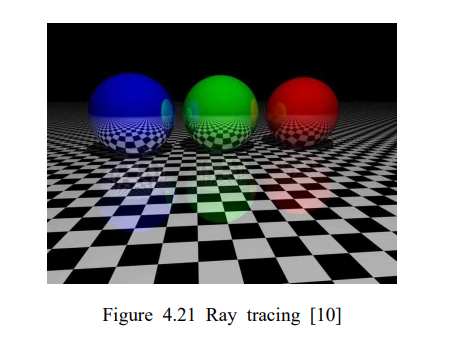
- Ray tracing : 빛반사(reflects)와 빛굴절(refracts)을 반영 / ray casting + 개체간 간섭보간
- Radiosity : **빛확산(diffustion)**과 빛반사(reflections)를 반영 / 알고리즘 처리, 매우 복잡


Graphic Software and File formats
- Bitmap(raster) graphic SW = Painting program : pixel-based program ( ex. Adobe Photoshop, Corel PaintShop )
- Vector graphic SW = Drawing program ( ex. Adobe Illustrator, CorelDraw, Sketch )
- Bitmap file format : JPEG(ISO/IEC JTC 1, SC29-WG1), GIF, PNG, TIFF
- Vector file format : SVG, SWF, PDF
- File format transform( *권장되지 않음 )
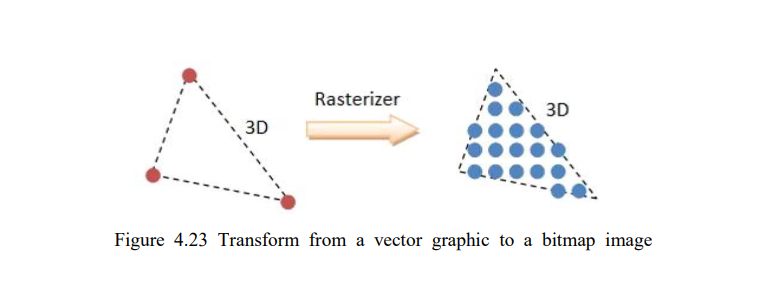
- Rasterization : Vecotr graphic → Bitmap image / 빈 픽셀을 채움
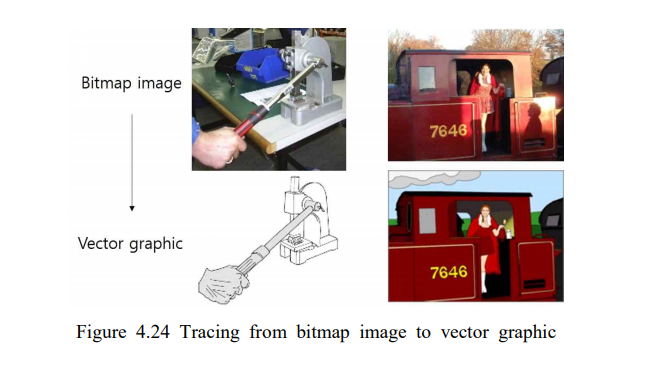
- Tracing : Bitmap image → Vector graphic


'computer science' 카테고리의 다른 글
| [MultimediaSystem] Image Compression & Image Processing (0) | 2024.06.23 |
|---|---|
| [MultimediaSystem] Color depth / Color model / Color space (0) | 2024.06.23 |
| [ OSTEP ] File System Advacned (0) | 2024.06.21 |
| [ OSTEP ] File System Basic (0) | 2024.06.21 |
| 운영체제 Shell기능 직접구현해보기(MyShell.c) (0) | 2024.03.10 |